Mit der Sidebar zu mehr Interaktion
Wie du mitlaufende Sidebars nutzen kannst.

Die mitlaufende Sidebar und ihr Nutzen
Auf einer Website möchten Kunden*innen schnell ans gewünschte Ziel gelangen und ihre Informationen finden. Ist dies nicht der Fall, verlassen Sie die Website und ein potenzieller Kunde geht verloren. Um das zu verhindern, ist eine einfache und zielführende Navigation Pflicht. Mit einer mitlaufenden Sidebar oder auch Sticky-Sidebar können wir unsere Kunden*innen noch einfacher ans Ziel führen und im besten Fall sogar zu einer gewünschten Interaktion motivieren.
Unter der Mitlaufenden Sidebar wird eine Seitenleiste, bestehend aus klickbaren Buttons verstanden. Bei der Gestaltung von Sidebars kann entsprechend der Bedürfnisse, die Farbe, Form und der Inhalt angepasst werden. Möglich ist ein einzelner Button oder auch mehrere Buttons untereinander, welche zu passenden Interaktionen (Call-to-Action) auffordern oder kontextbezogene Menüpunkte auflisten. Die Sidebar wird oft am rechten Rand platziert und läuft beim Scrollen stetig mit. Es besteht die Möglichkeit, dass sie direkt ans Ziel führt oder sich bei Mouseover aufklappen lässt und dabei weitere Informationen bietet. Eine Call-to-Action sollte dabei immer ein konkretes Kundenbedürfnis adressieren und somit potenziellen Kunden*innen einen echten Mehrwert bieten.
Mögliche Beispiele für mitlaufende Sidebars sind auch Social-Media-Buttons, «Abkürzungen» zur direkten Kontaktaufnahme oder das Anfragen einer Offerte. Mit solchen Elementen erhöht sich die Chance für eine gewünschte Interaktion mit potenziellen Kunden*innen.
Quellen
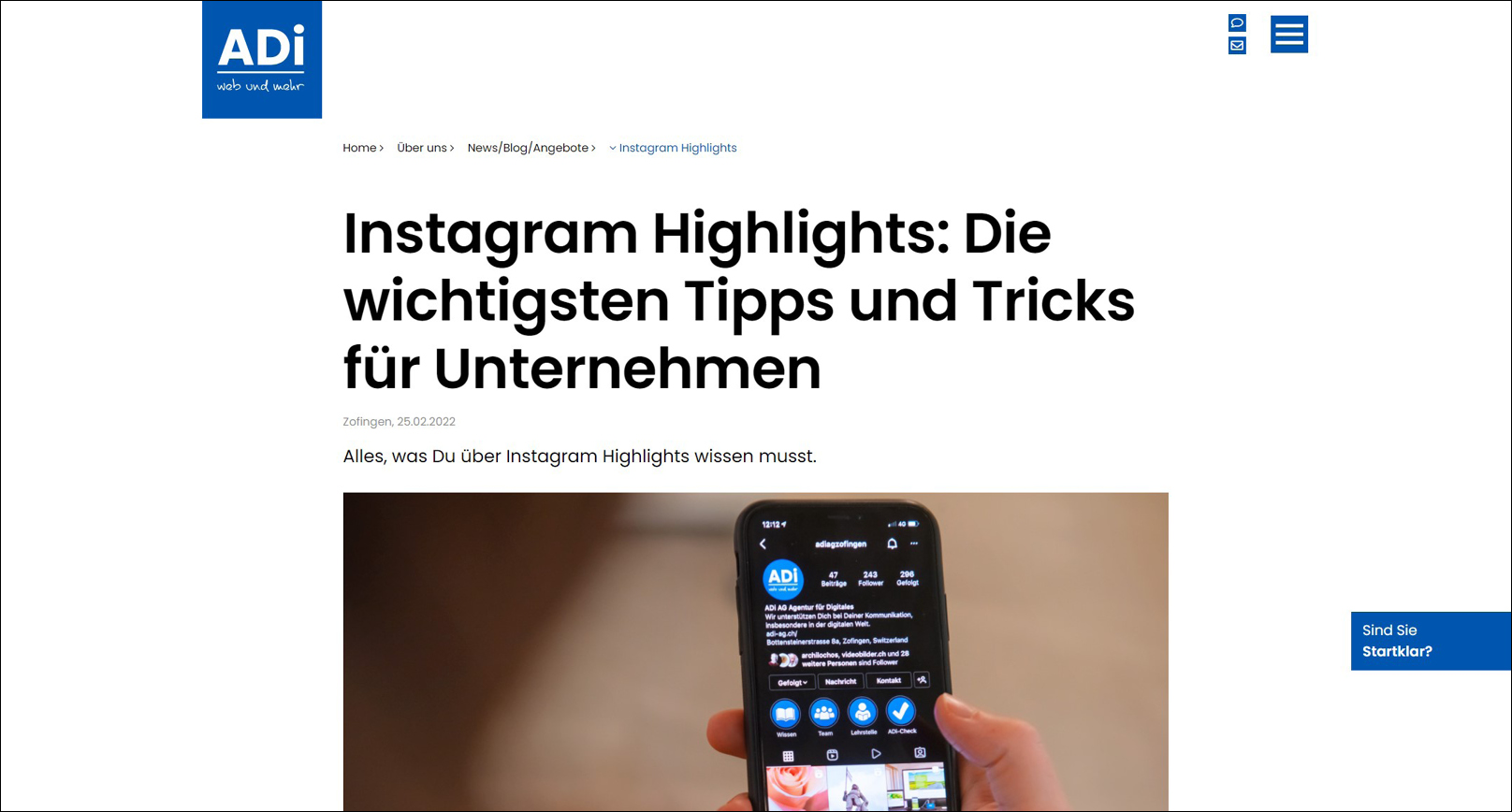
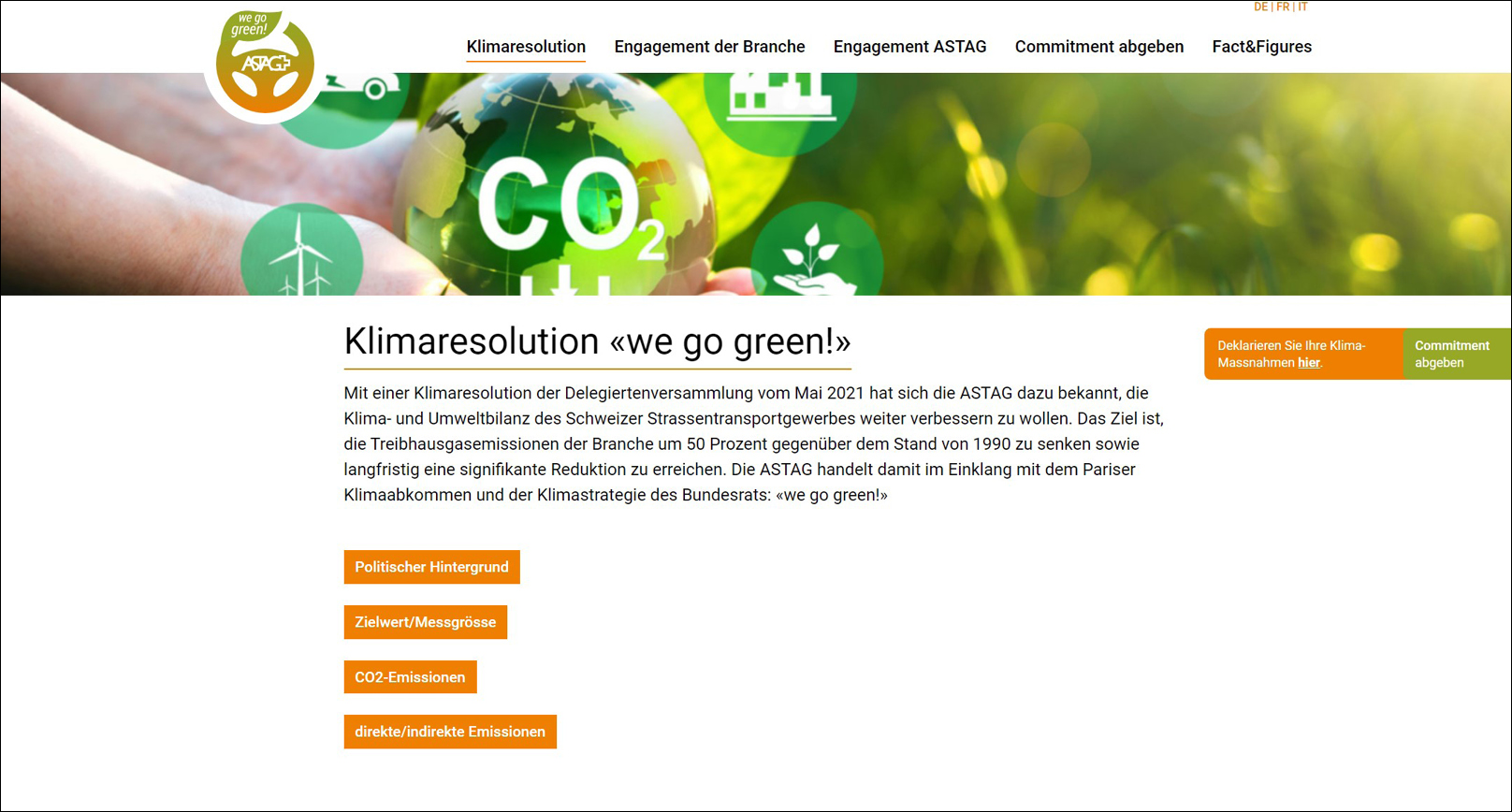
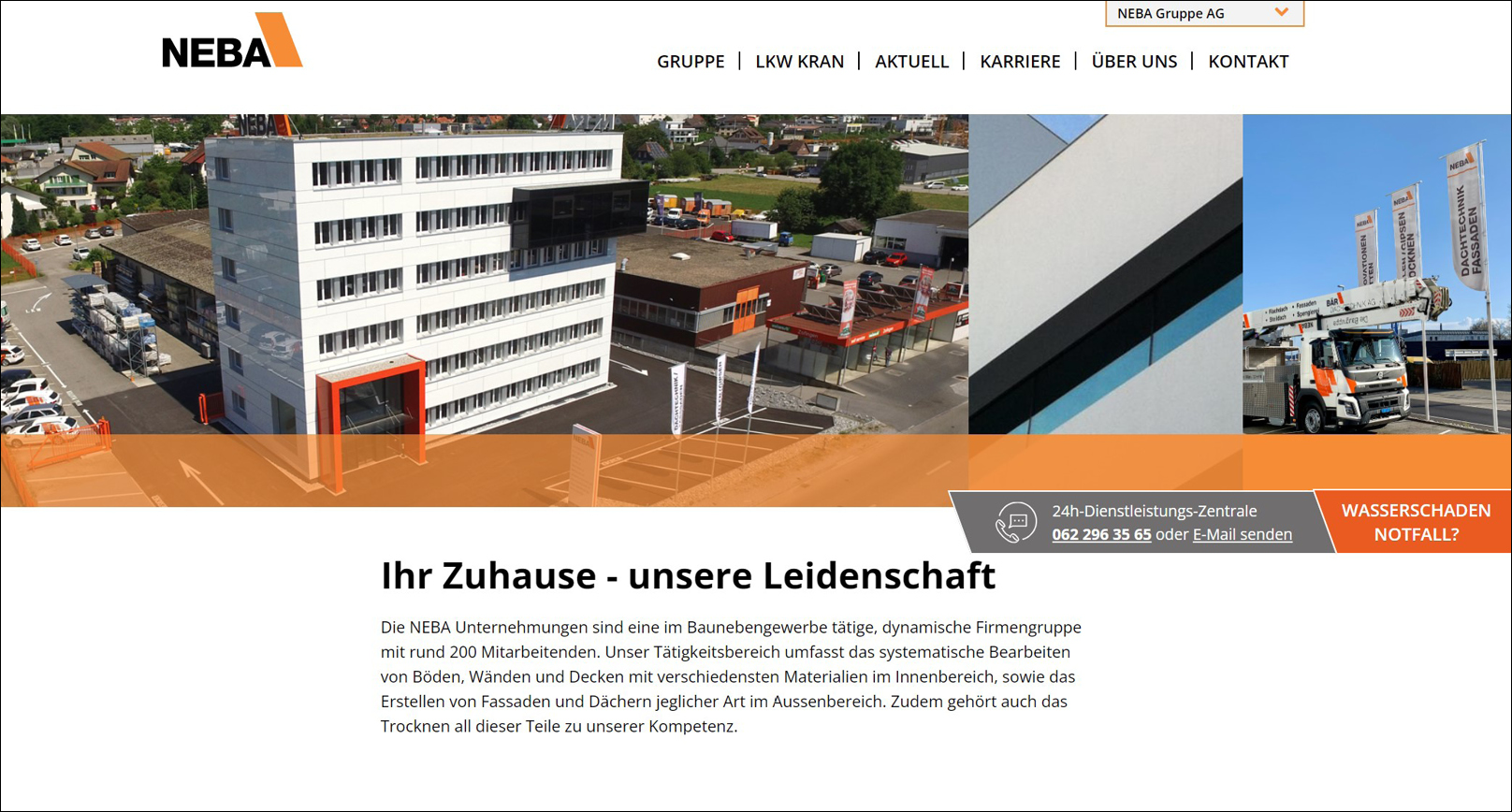
Beispiele von umgesetzten Sidebars

Anmerkungen?
Haben Sie weitere Fragen, Anmerkungen oder Themenvorschläge? Zögern Sie nicht, uns zu kontaktieren!